| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Spring
- 함수
- 클래스
- CKEditor4
- 2차원 객체배열
- switch-case
- 옵셔널
- Gradle
- bootstrap
- AWS
- 전의 의존성
- CodeIgniter
- jQuery
- PHP
- Java
- 사용법
- SWiFT
- 자료불러오기
- DatePicker
- Xcode
- 상속
- EC2
- programmers
- 객체
- 제어문
- amazon
- 차이점
- guard
- class
- pagination
Archives
- Today
- Total
not bad 한 개발
jQuery - datepicker 달력구현 본문
jQuery 기능중 하나인 datepicker는 달력을 출력하고 선택한 날짜를 입력폼에 넣어주는 기능을 합니다. 경우에 따라 달력의 디자인을 바꿀 수도 있고 날짜제한등의 기능을 넣을 수 도 있습니다.
사용법
datepicker를 사용하기 위해서는 jQuery를 플러그인 할 필요가 있는데
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>이렇게 플러그인을 하고
<input type="text" id="date">
<script>
$("#date").datepicker();
</script>이런식으로 연결을 하면 달력을 사용할 수 있습니다.
추가로 datepicker에는 여러가지 속성이 있습니다.
$("#date").datepicker({
dateFormat: 'yy-mm-dd' //달력에서 선택하고 나오는 날짜 형태
,showOtherMonths: true //현재 월에서 앞뒤월의 날짜를 표시
,showMonthAfterYear:true //년 - 월 표시
,changeYear: true //년 선택
,changeMonth: true //월 선택
,showOn: "both" //버튼을 누르거나 input을 클릭하면 달력 표시
,buttonImage: "<이미지 링크>" //버튼 이미지 경로
,buttonImageOnly: true //기본 버튼의 색을 없애고, 이미지만 보이게 하는 설정
,buttonText: "선택" //버튼에 마우스 오버시 표시되는 텍스트
,yearSuffix: "년" //년도 뒤에 붙는 텍스트
,monthNamesShort: ['1','2','3','4','5','6','7','8','9','10','11','12'] //월 부분 텍스트
,monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'] //월 부분 Tooltip 텍스트
,dayNamesMin: ['일','월','화','수','목','금','토'] //요일 부분 텍스트
,dayNames: ['일요일','월요일','화요일','수요일','목요일','금요일','토요일'] //요일 부분 Tooltip 텍스트
,minDate: "-1M" //최소 선택일자(0:당일, -1D:하루전, -1M:한달전, -1Y:일년전)
,maxDate: "+1M" //최대 선택일자(0:당일, +1D:하루후, -1M:한달후, -1Y:일년후)
});

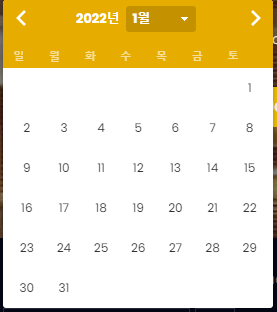
위의 datepicker달력은 디자인 적용한 달력입니다, 다음 포스팅할 글에서는 datepicker의 디자인을 바꾸는 방법에 대해 알려드리겠습니다.
'Web > jQuery' 카테고리의 다른 글
| jQuery - 일정 시간이 지나면 css 변환 (0) | 2022.04.07 |
|---|---|
| jQuery - 최소 입력타수 기능 (0) | 2021.12.30 |
| jQuery - 최대 입력타수 기능 (0) | 2021.12.30 |
| jQuery - 인원 수 제한 버튼 만들기 (0) | 2021.12.30 |
| jQuery - datepicker 디자인 바꾸기 (0) | 2021.12.29 |
Comments




