| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 상속
- CKEditor4
- amazon
- 2차원 객체배열
- bootstrap
- 클래스
- 사용법
- DatePicker
- Java
- CodeIgniter
- 전의 의존성
- guard
- jQuery
- programmers
- 제어문
- 옵셔널
- 차이점
- 함수
- Xcode
- SWiFT
- AWS
- Gradle
- switch-case
- 객체
- 자료불러오기
- PHP
- Spring
- 클래스의 정의
- EC2
- class
- Today
- Total
not bad 한 개발
jQuery - datepicker 디자인 바꾸기 본문
datepicker의 디자인을 바꾸는 이유는 기본 디자인이 너무 촌스러워서 디자인을 바꾸는 이유가 대부분인데, 이미 자체적으로 개발자분들이 datepicker의 디자인을 제작하여해 보하거나 jQuery에서 자체적으로 디자인을 만들어 배포하고 있습니다.
저는 개인적으로 소소노리님의 Datepicker디자인이 가장 마음에 들었습니다. 디자인 적용과 사용법을 친절하게 알려주셔서 많은 도움이 되었습니다.
Datepicker 머티리얼 디자인 스타일 > SIR
<br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/>매번 질문게시판을 통해 많은 도움을 받고 있습니다. <br/> <br/>저도 아주 조금이나마 도움이 되고자 이렇게 글을 남깁니다. <br/> <br/> <br/> <br/>Datepicker
sir.kr

(제가 실제로 프로젝트를 제작할때 사용했던 소소노리 님의 디자인 입니다.)
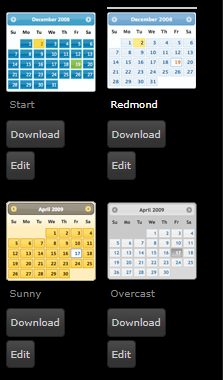
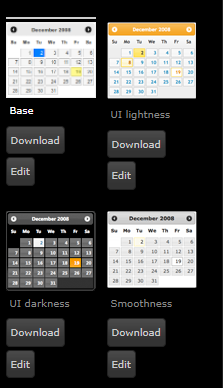
아래의 링크는 jQuery에서 제작한 Datepicker디자인입니다, 왼쪽에 있는 bar에서 Gallery를 클릭하면 달력 디자인들이 나오는데 datepicker 뿐만 아니라 각종 UI도 테마에 맞게 배포하고 있습니다. 다운로드를 하시려면 테마 아래에 있는 Download를 클릭한 후 가장 아래에 있는 다운로드를 클릭하면 zip 파일 형태로 다운로드가 됩니다. 또한 edit을 통해 자신이 원하는 디자인으로 수정도 가능합니다.
https://jqueryui.com/themeroller/
ThemeRoller | jQuery UI
First Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Second Phasellus mattis tincidunt nibh. Third Nam dui erat, auctor a, dignissim quis. A button element An icon-only button Standard Automatic Insurance Book Now! Lore
jqueryui.com


'Web > jQuery' 카테고리의 다른 글
| jQuery - 일정 시간이 지나면 css 변환 (0) | 2022.04.07 |
|---|---|
| jQuery - 최소 입력타수 기능 (0) | 2021.12.30 |
| jQuery - 최대 입력타수 기능 (0) | 2021.12.30 |
| jQuery - 인원 수 제한 버튼 만들기 (0) | 2021.12.30 |
| jQuery - datepicker 달력구현 (0) | 2021.12.29 |




